L'Occitane en Provence
Core model - Design system
Context
A deployment of the brand's websites to a new technical platform is ongoing. Thus, design had been reworked for the launch of the 2 first countries (USA and Canada).
For the release of new markets with very different needs, it became a necessity to build a new core model.
Role
Lead UI Designer in charge of harmonization, rationalization and design specification.
Partners in crime
Laura Bourne-Branchu
E-commerce Project Leader in charge of the new core model.
Laura Viana
UI Designer in charge of the Design system's follow up.
Project's conduct

1.
Discovery, census and inventory of all the structuring elements on the current websites.
2.
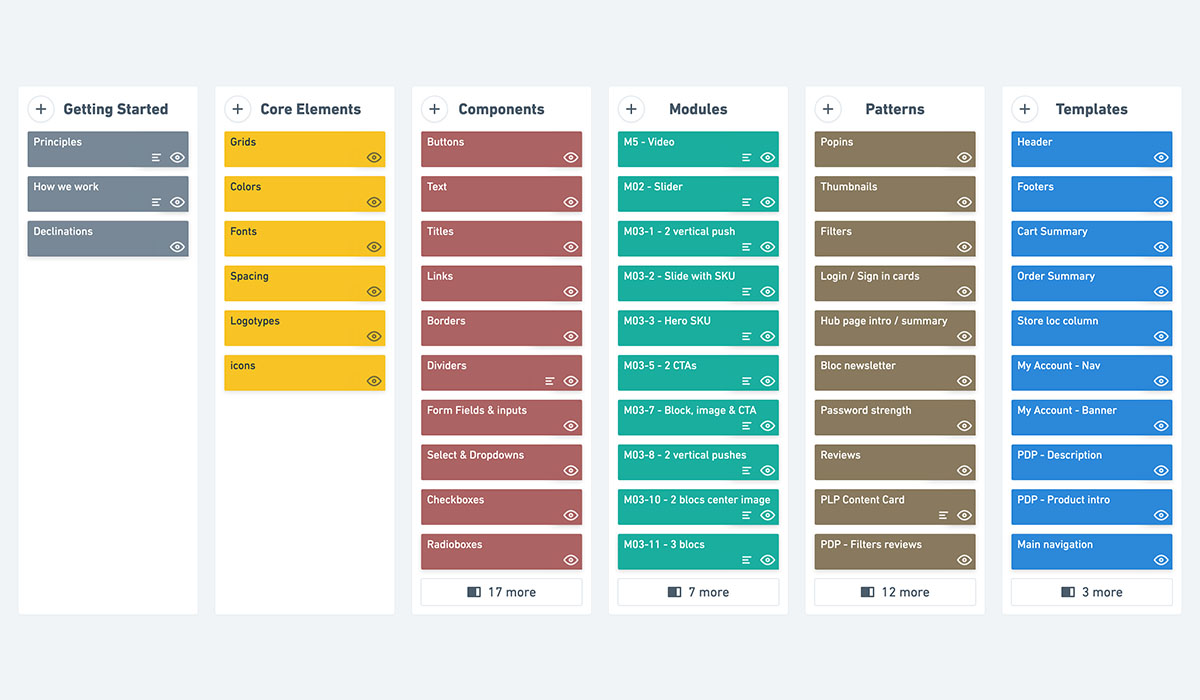
First draw for a hierarchy, establishment of the categories in agreement with the other actors of the project. Set up of the Style guide's tool (Zeroheight in this case).


3.
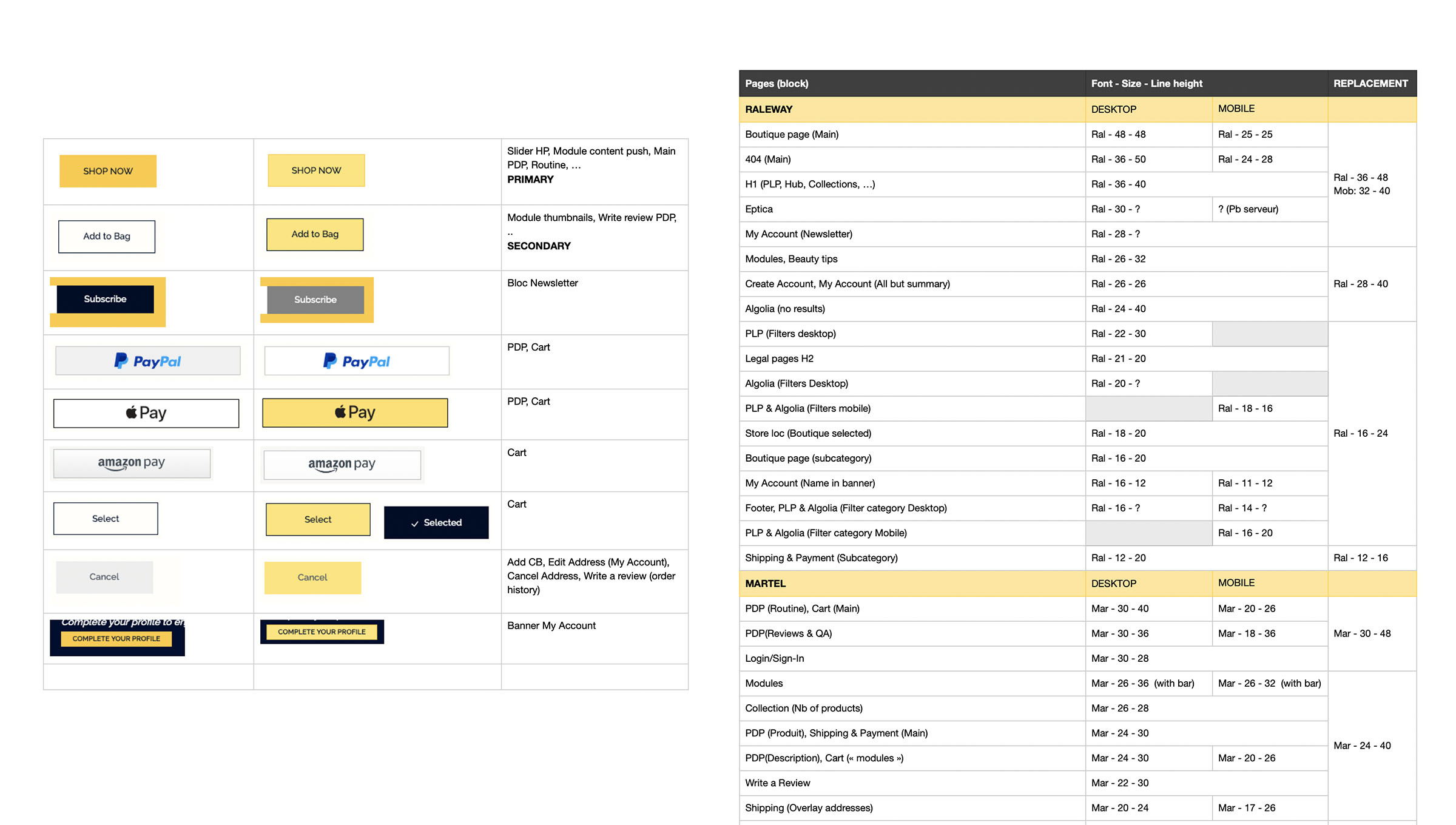
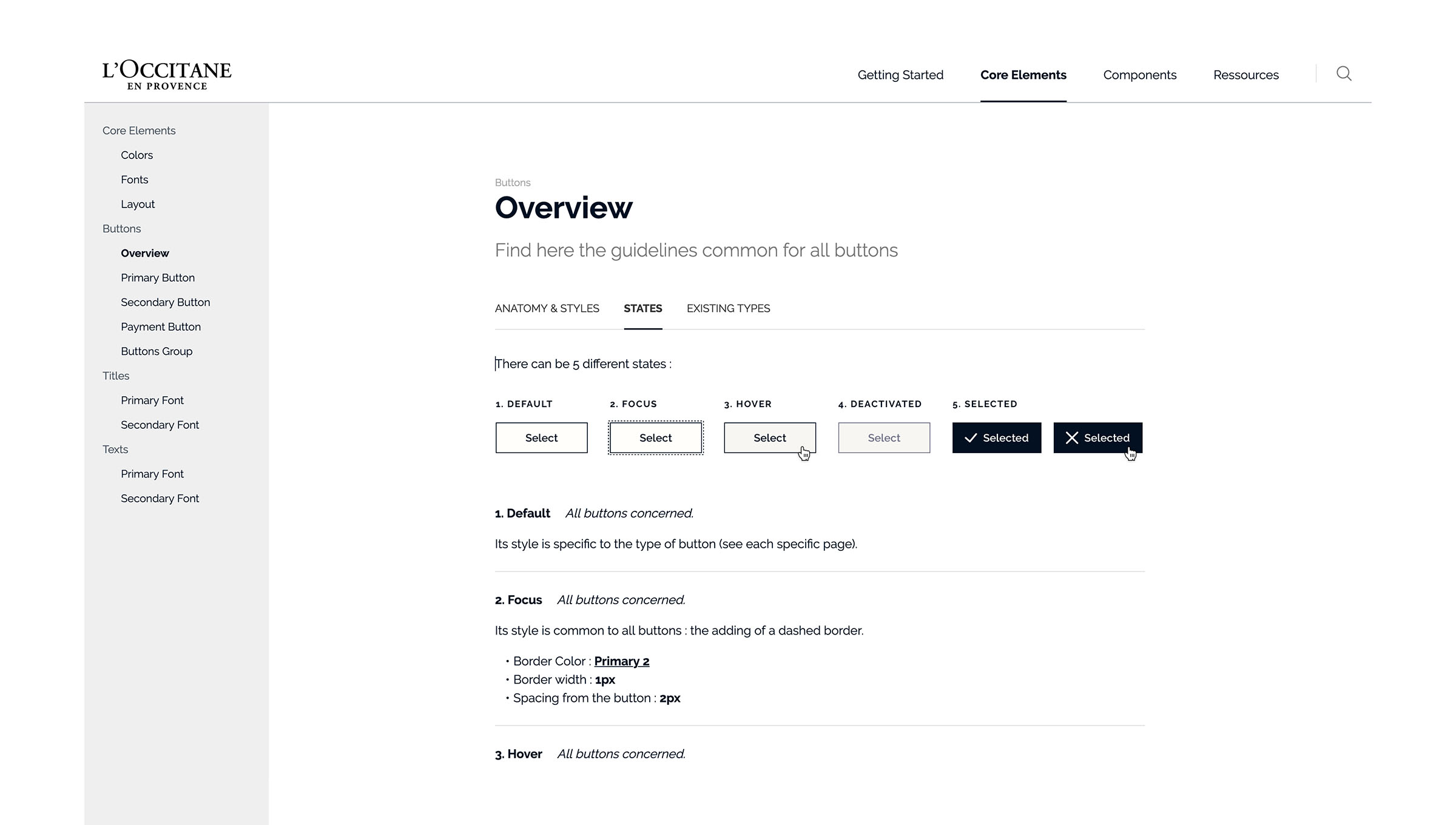
Writing of the new prior guidelines: grid, buttons, texts, titles, colors and spacing rules; with, for each, the creation of situational mock-ups to check their viability. The goal is to rationalize and not stray too drastically from current design.
4.
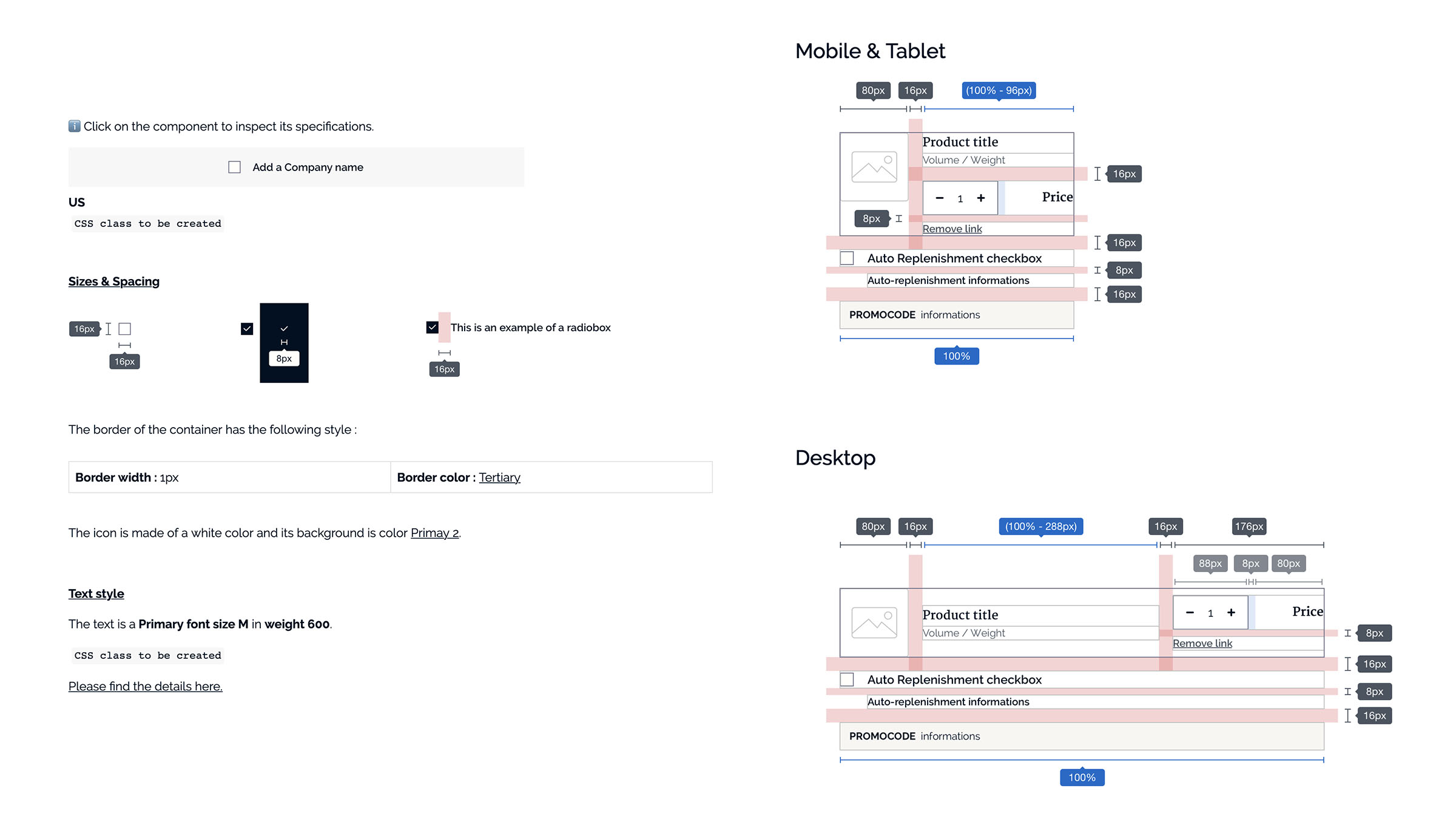
Build and filling of the style guide progressively with the design of others Core model projects (Forms redesign, evolution of the Check-out flow, ...).


5.
Creation of an UI kit library on Sketch, simultaneously and accordingly to the style guide.
What's next ?
Like any Design system, its evolution and consolidation are perpetual.
The most essential next steps are a wider communication of these tools and the implementation of co-conception processes with the Front-end development team.