L'Occitane en Provence
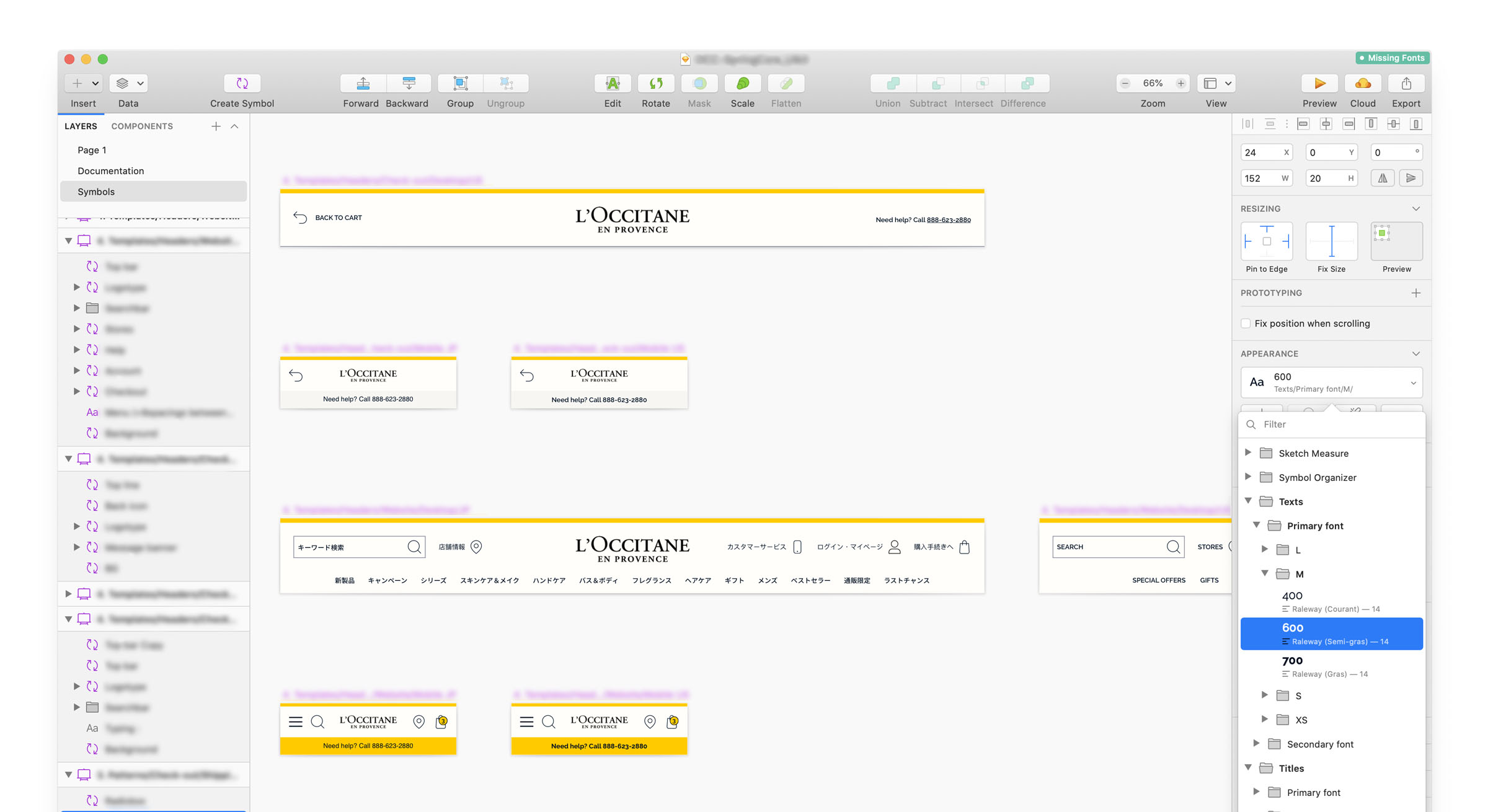
Core model - Design system
Contexte
Un déploiement des sites de la marque vers une nouvelle plateforme est en cours. Suite à cela le design avait été revu pour le lancement des 2 premiers pays (USA et Canada).
Pour le lancement de nouveaux marchés très différents est apparue une nécessité de créer un Core Model.
Septembre - Décembre 2019
Lead UI Designer
Laura Bourne-Branchu
Cheffe de projet E-commerce en charge du nouveau Core Model.
Laura Viana
UI Designer en charge de la reprise du Design system.