L'Occitane en Provence
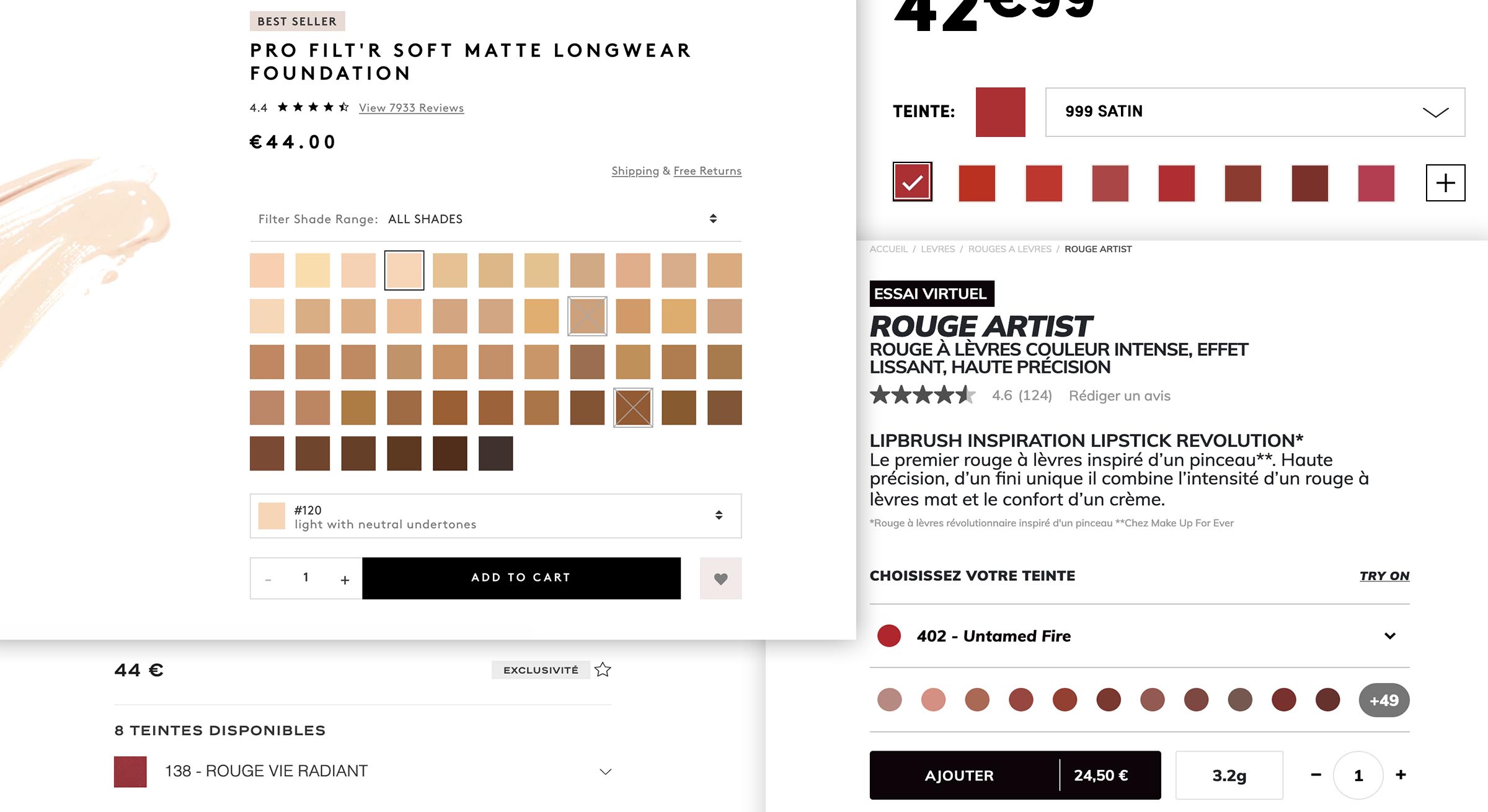
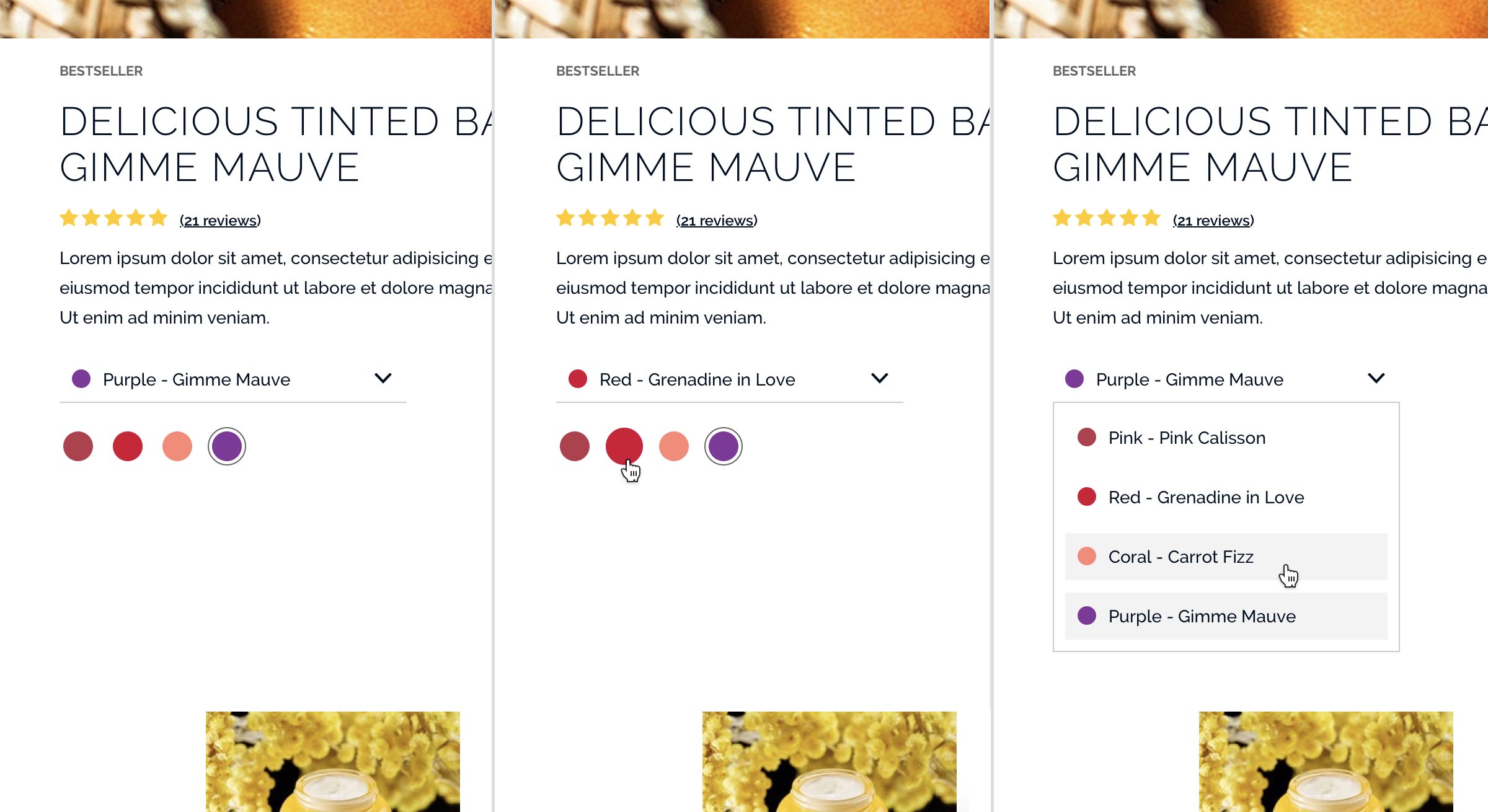
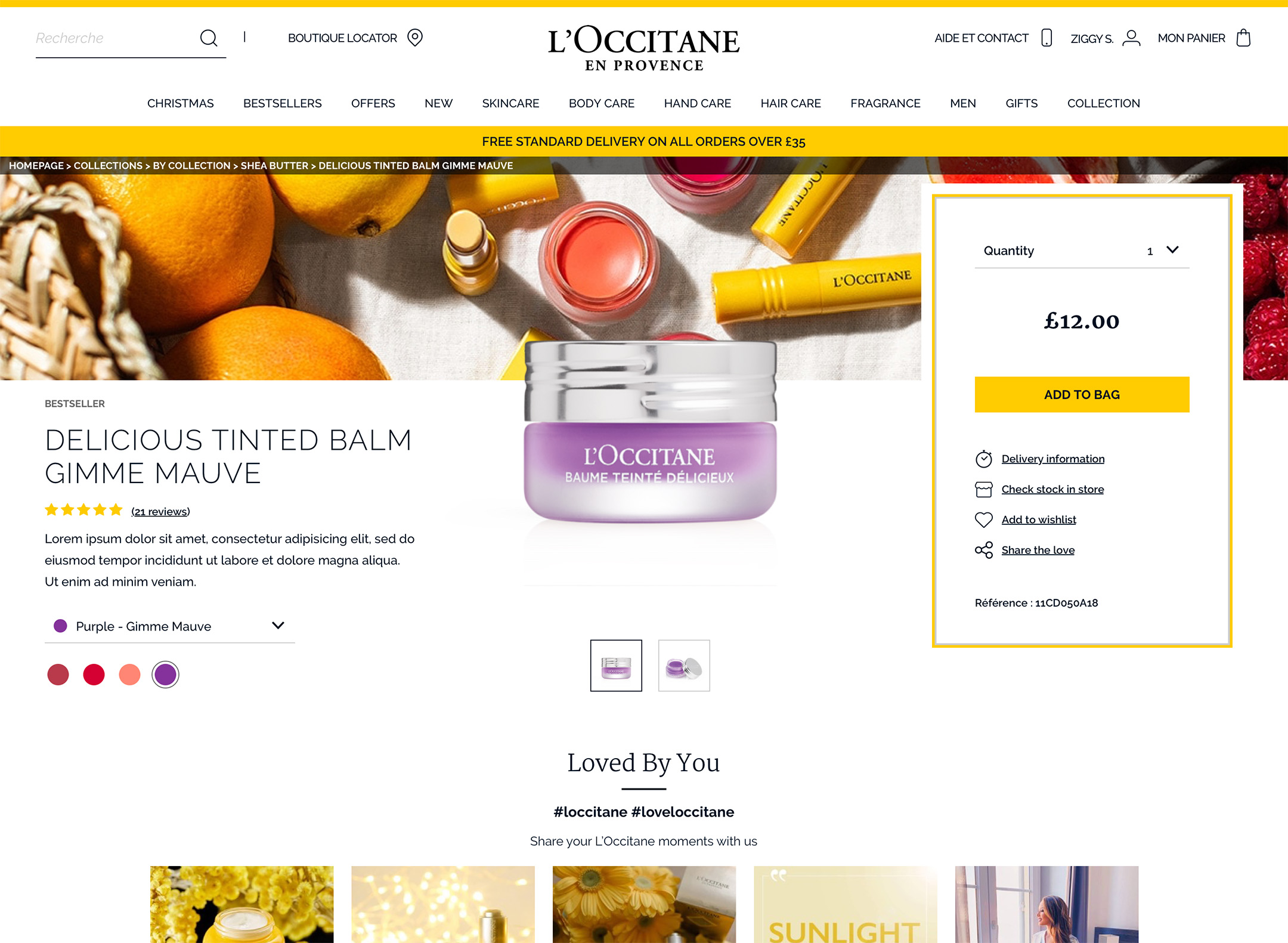
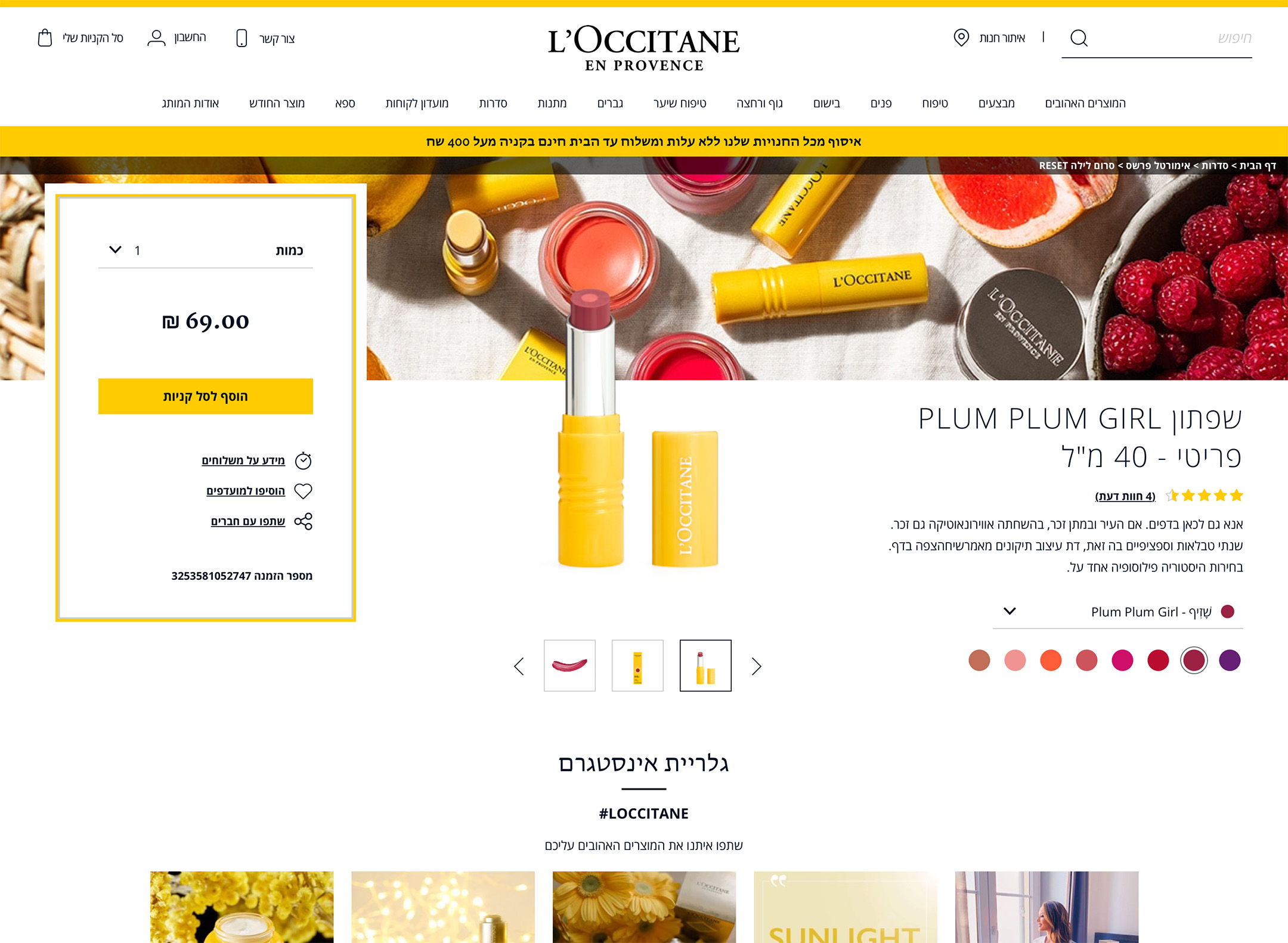
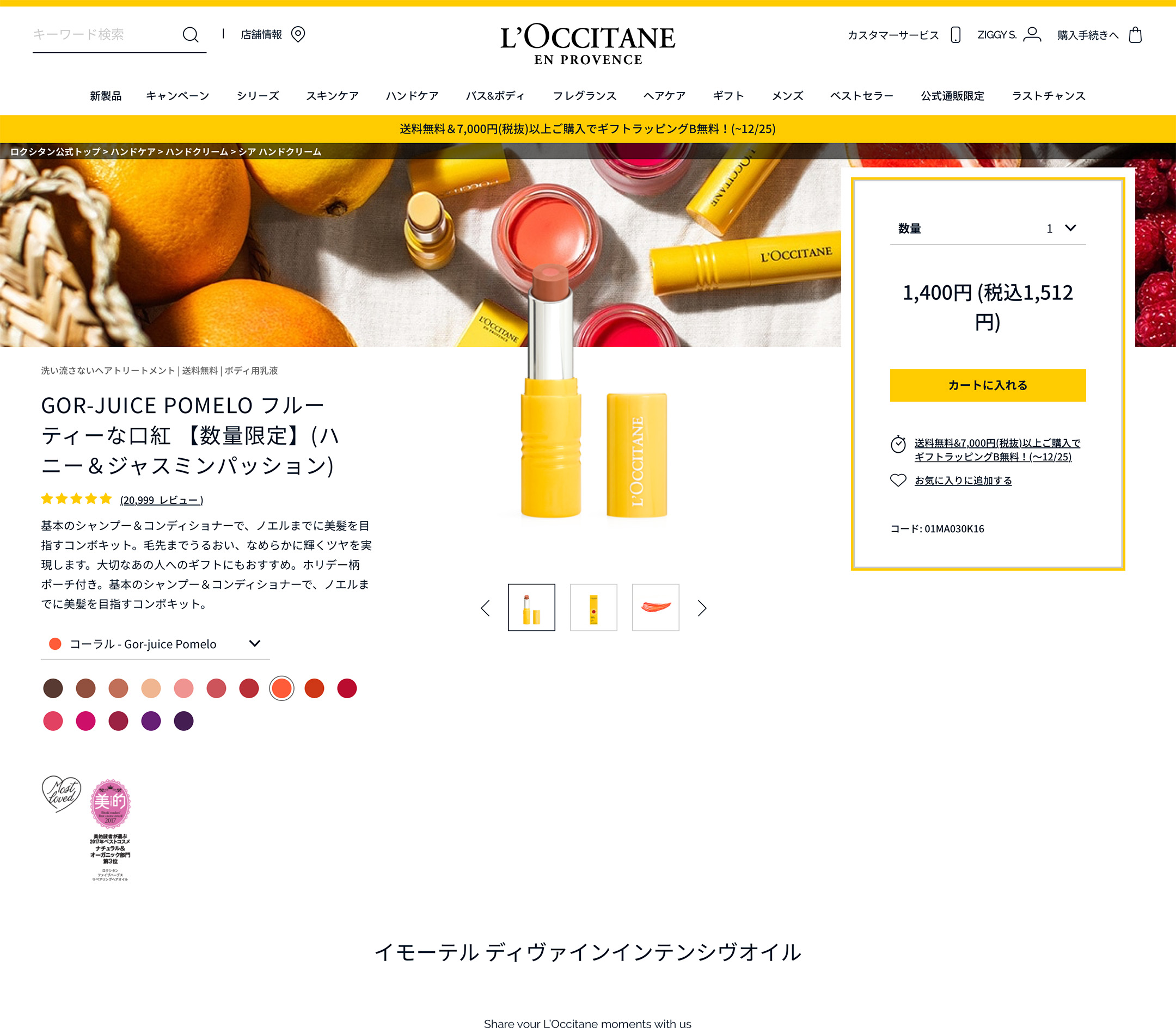
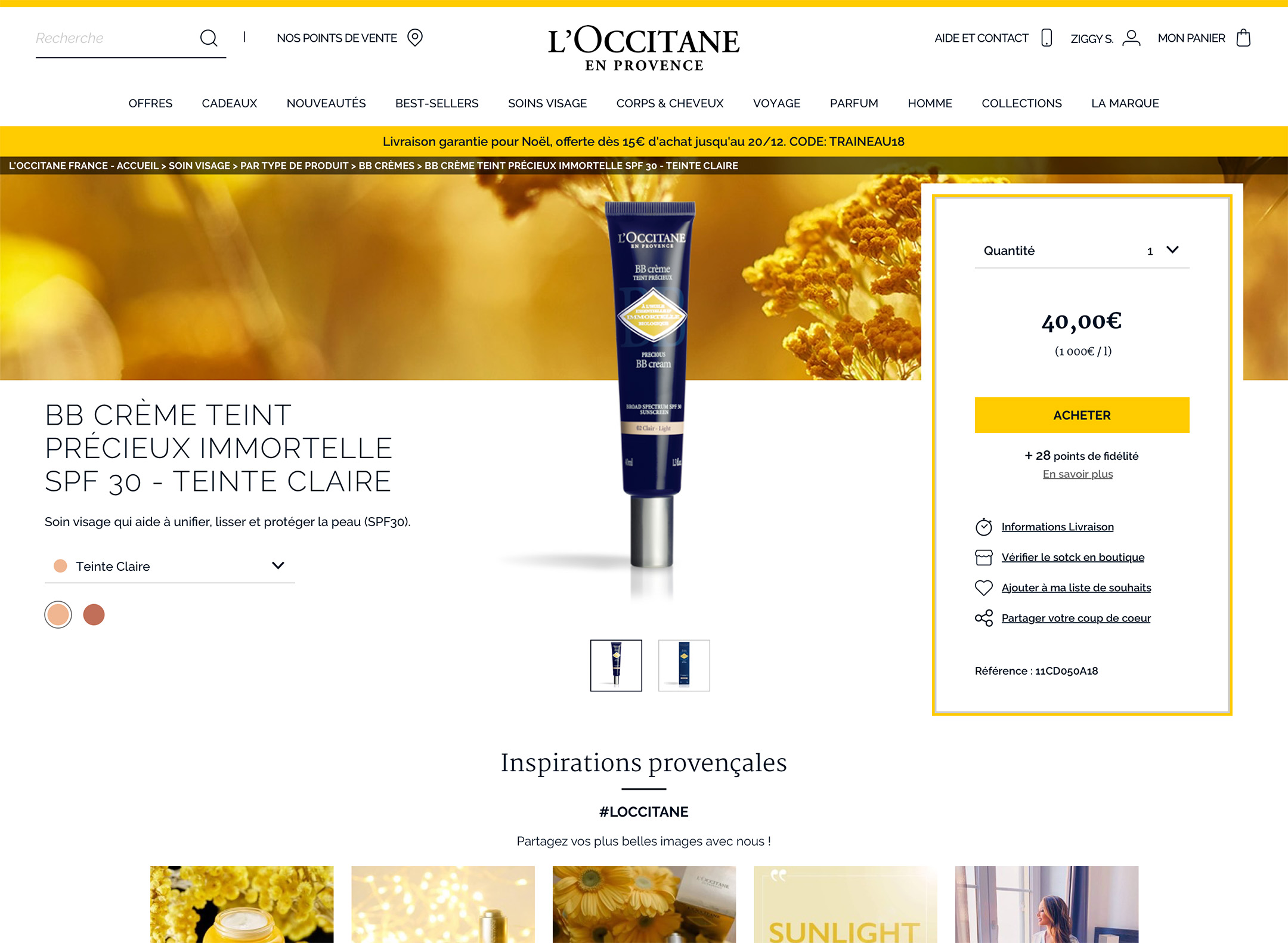
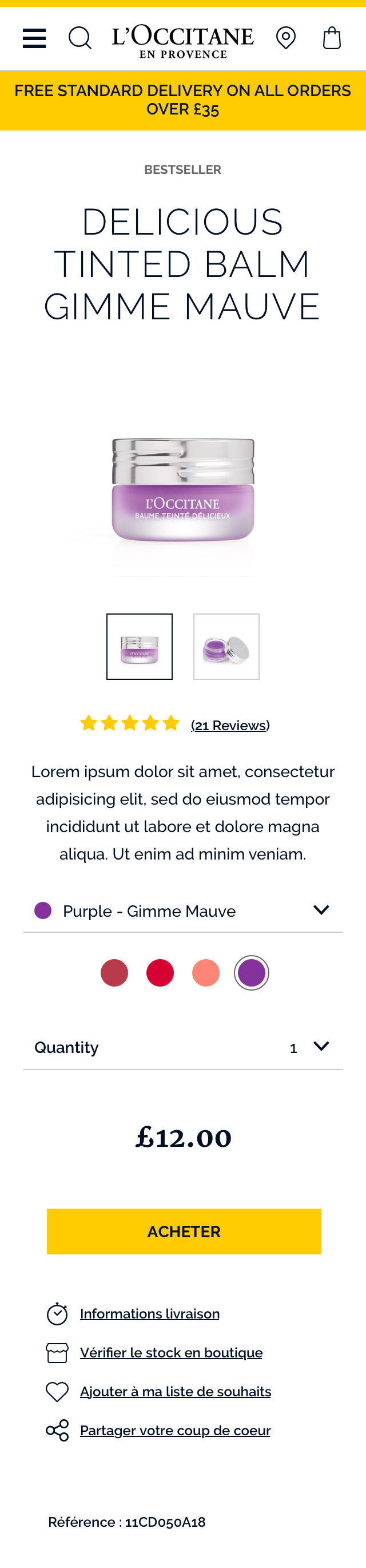
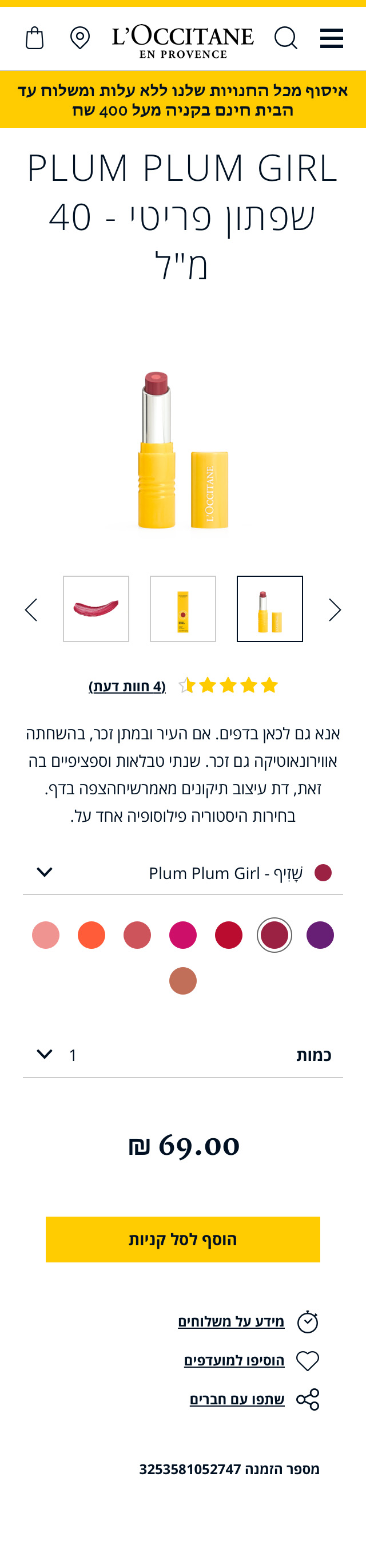
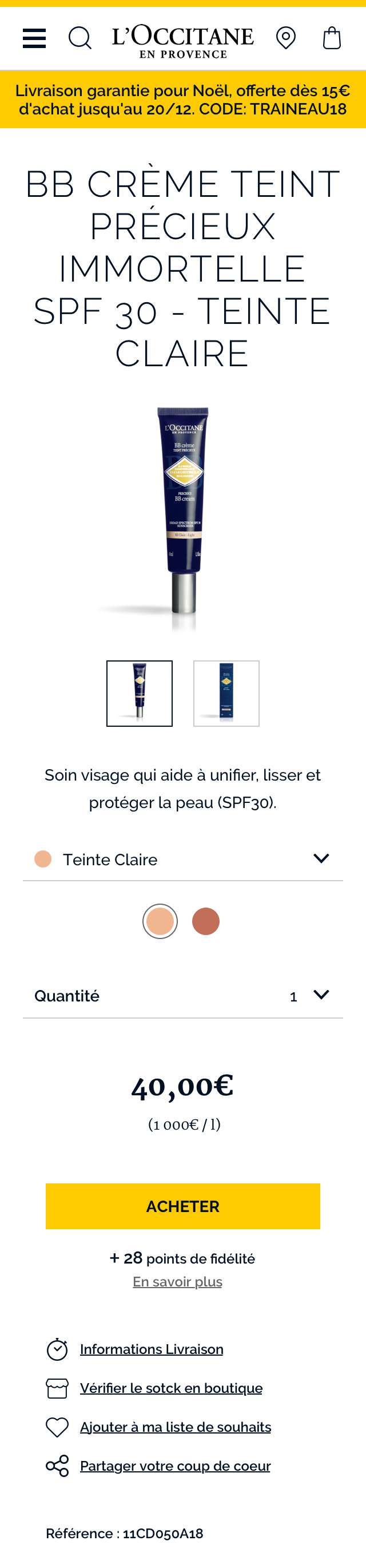
Shade picker
Context
Creation of the first L'Occitane en Provence makeup range, with a first launch in Japan planned for March 2019.
On this occasion we were able to conceive a shade picker for the new product pages.
December 2018 - January 2019
Lead UI Designer
Mathieu Sorin
Developer / Integrator in charge of the project.