L'Occitane en Provence
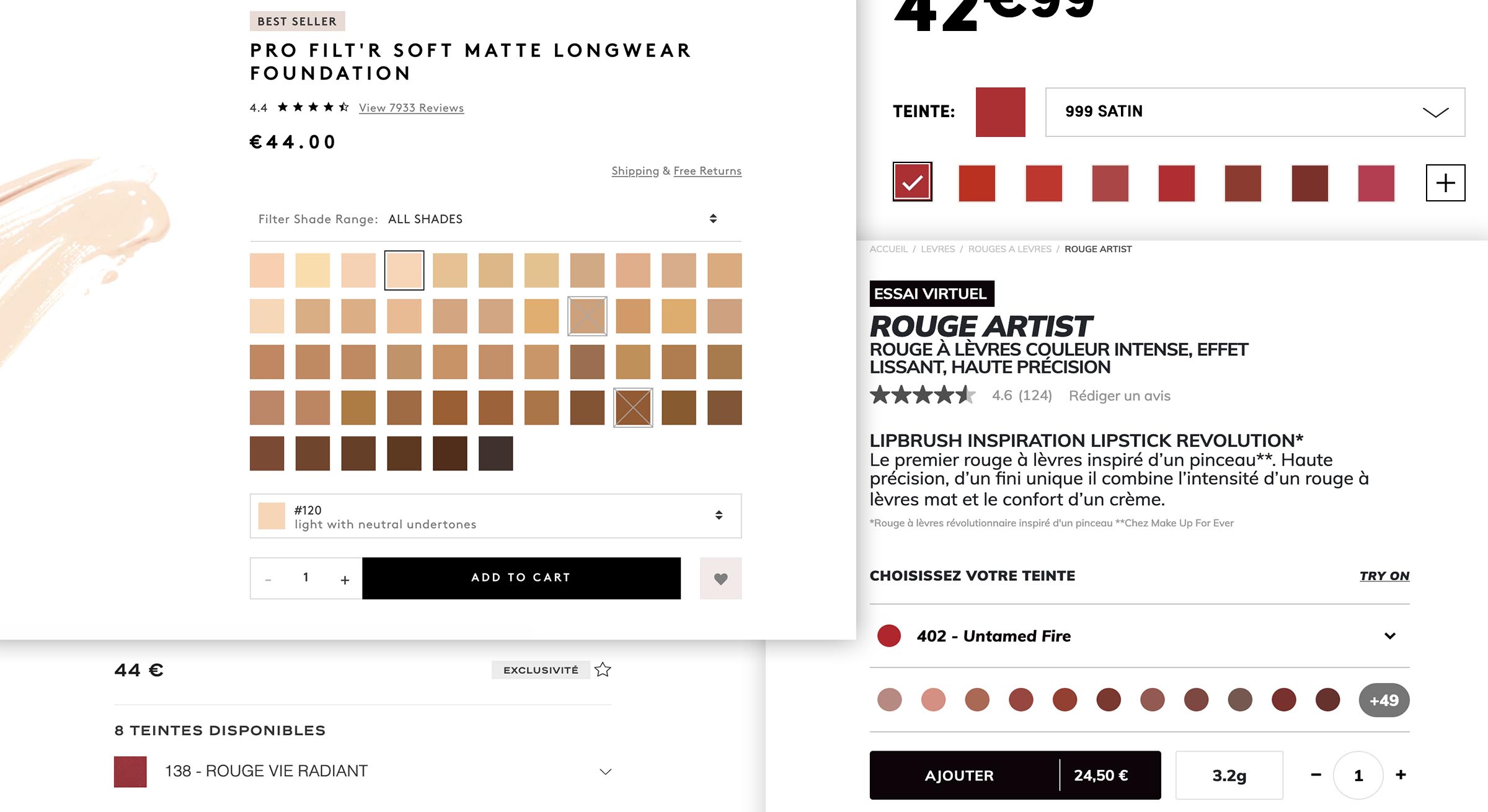
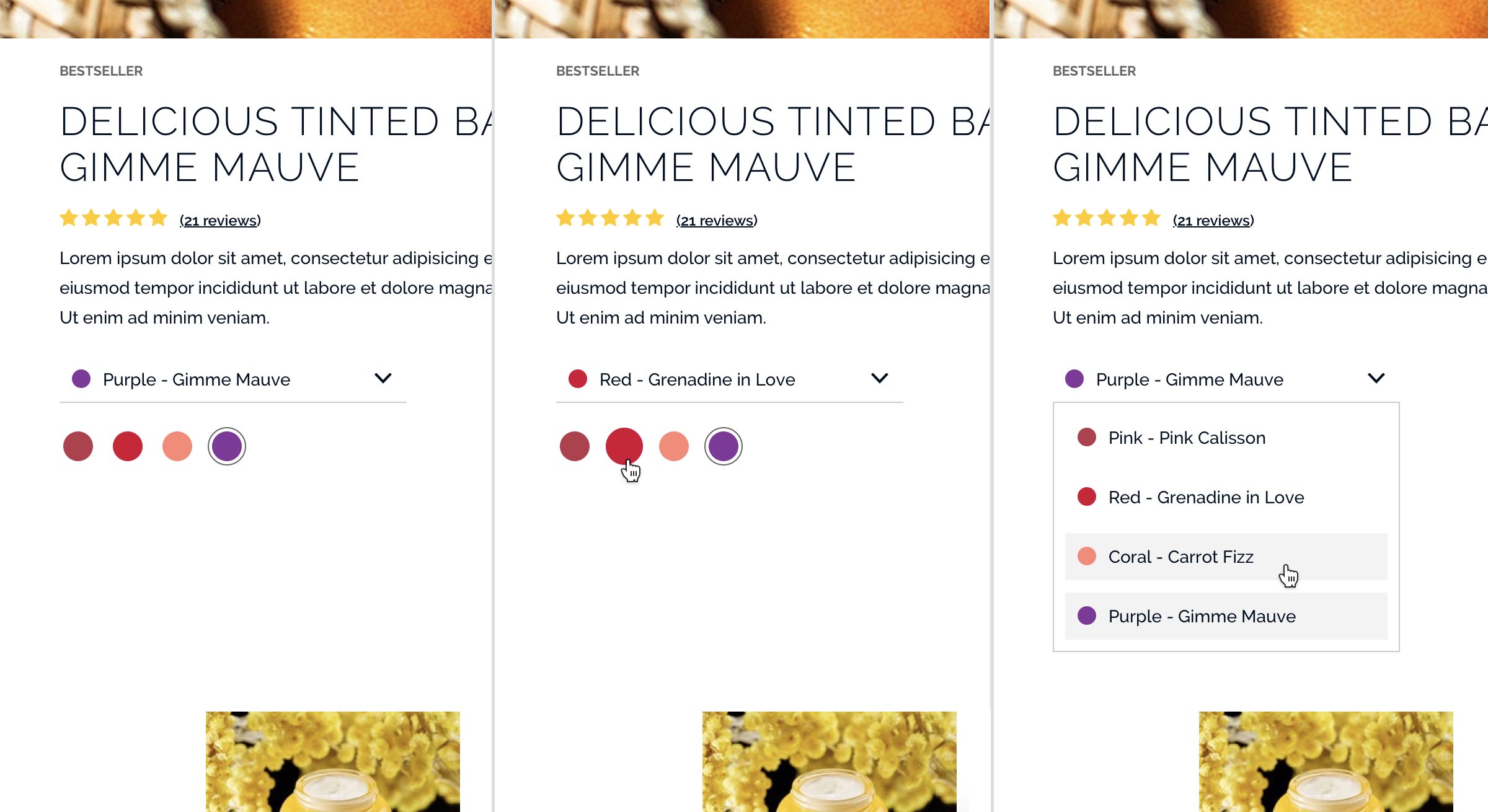
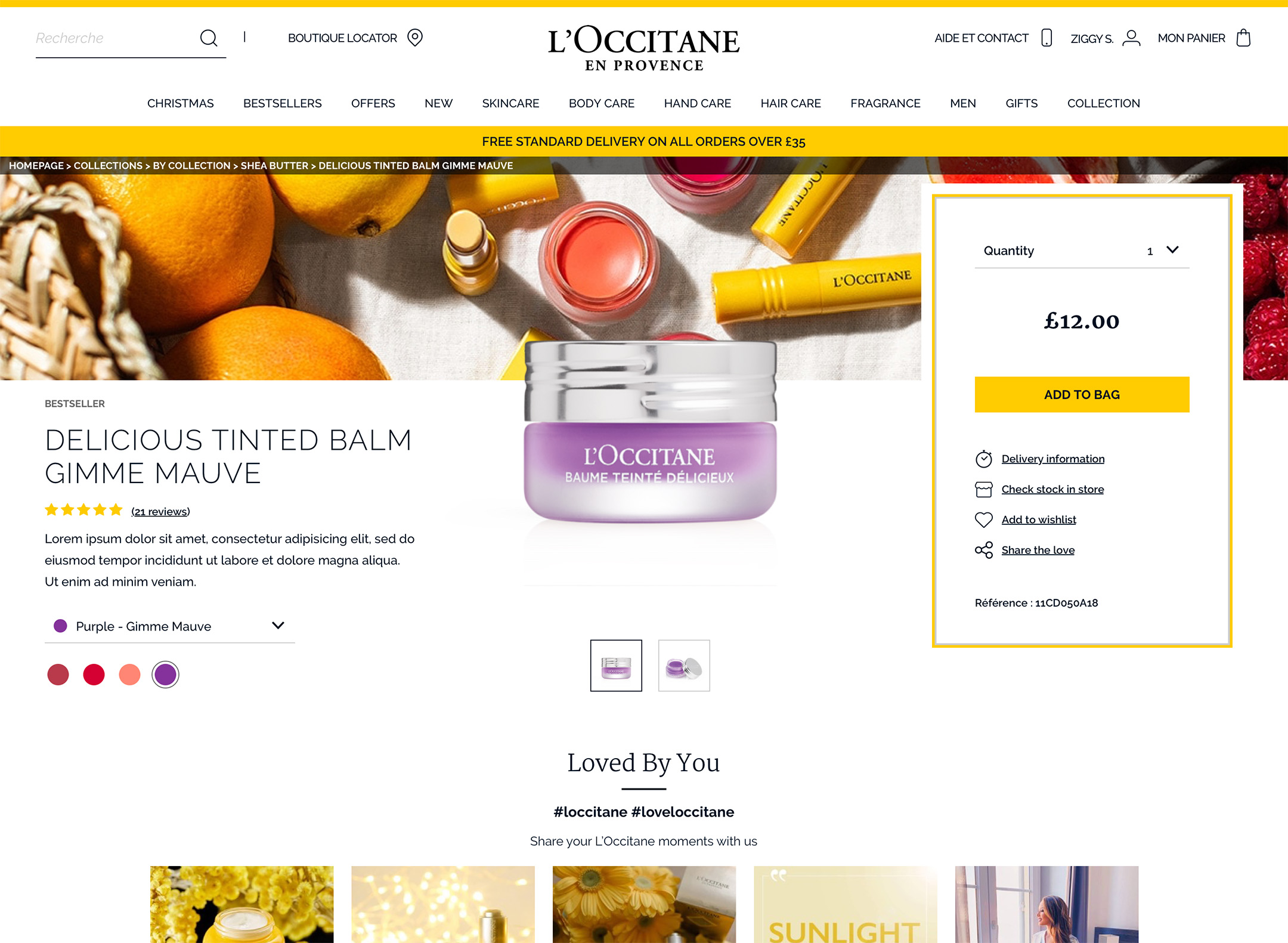
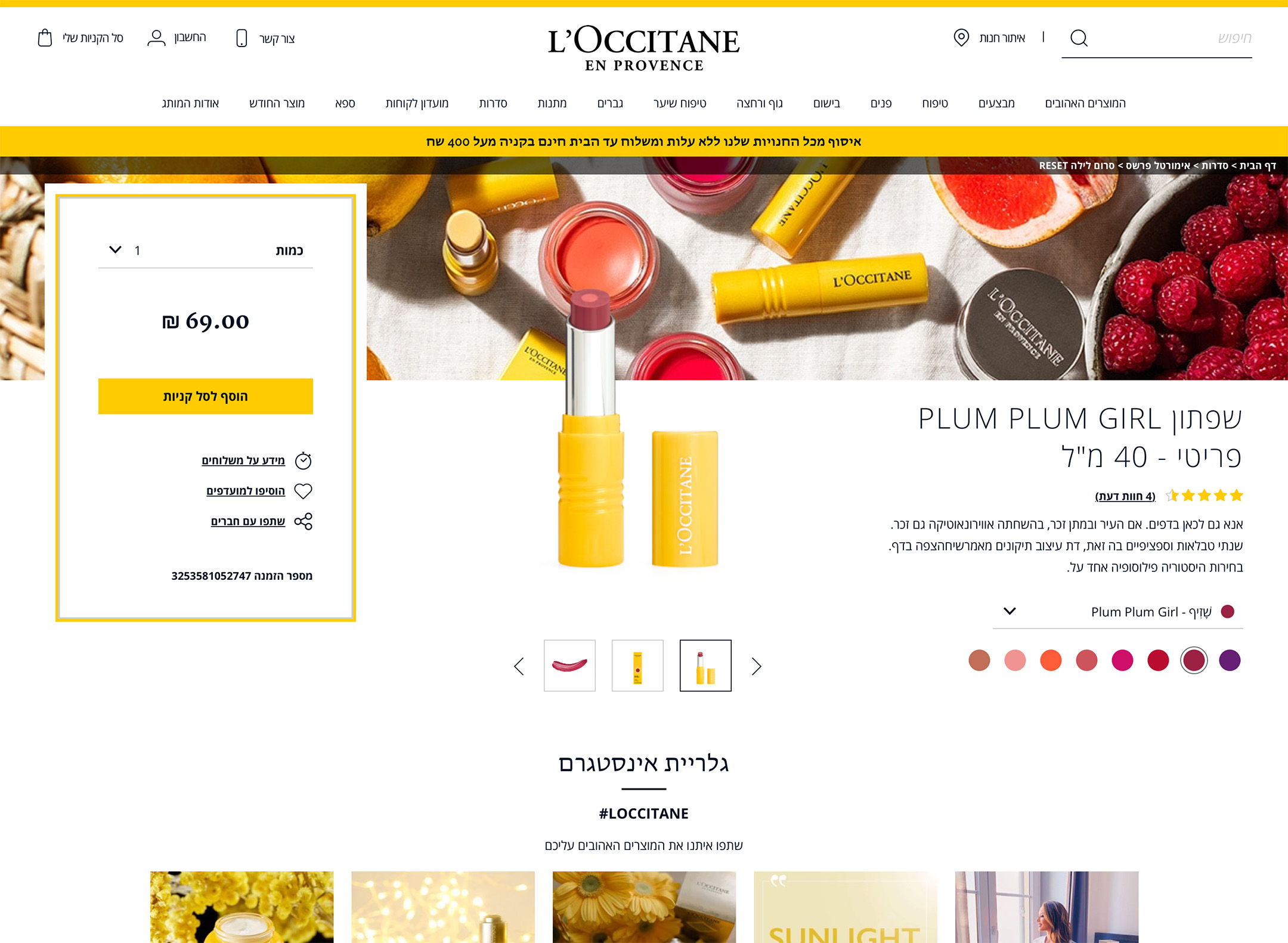
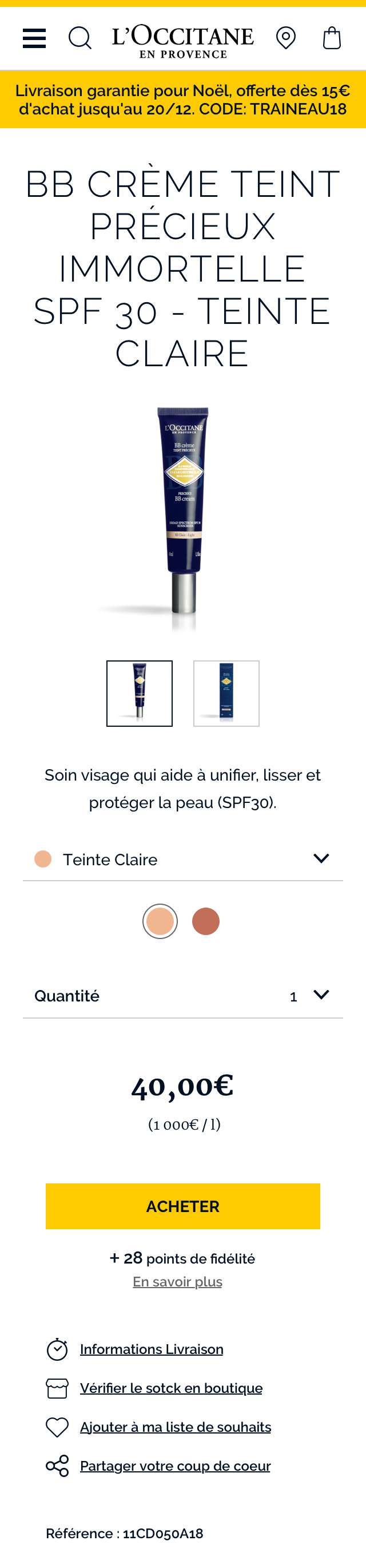
Sélectionneur de teinte
Contexte
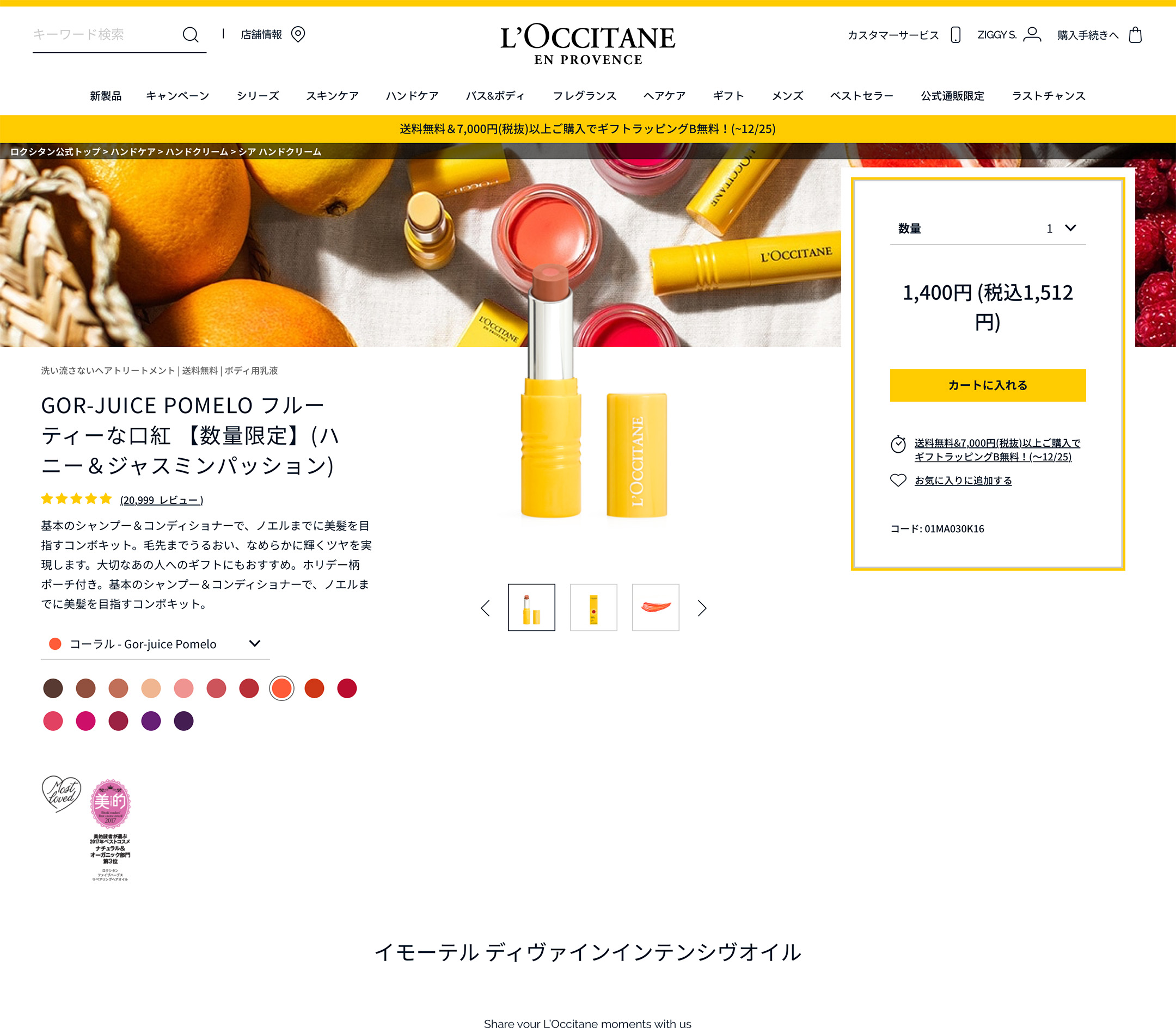
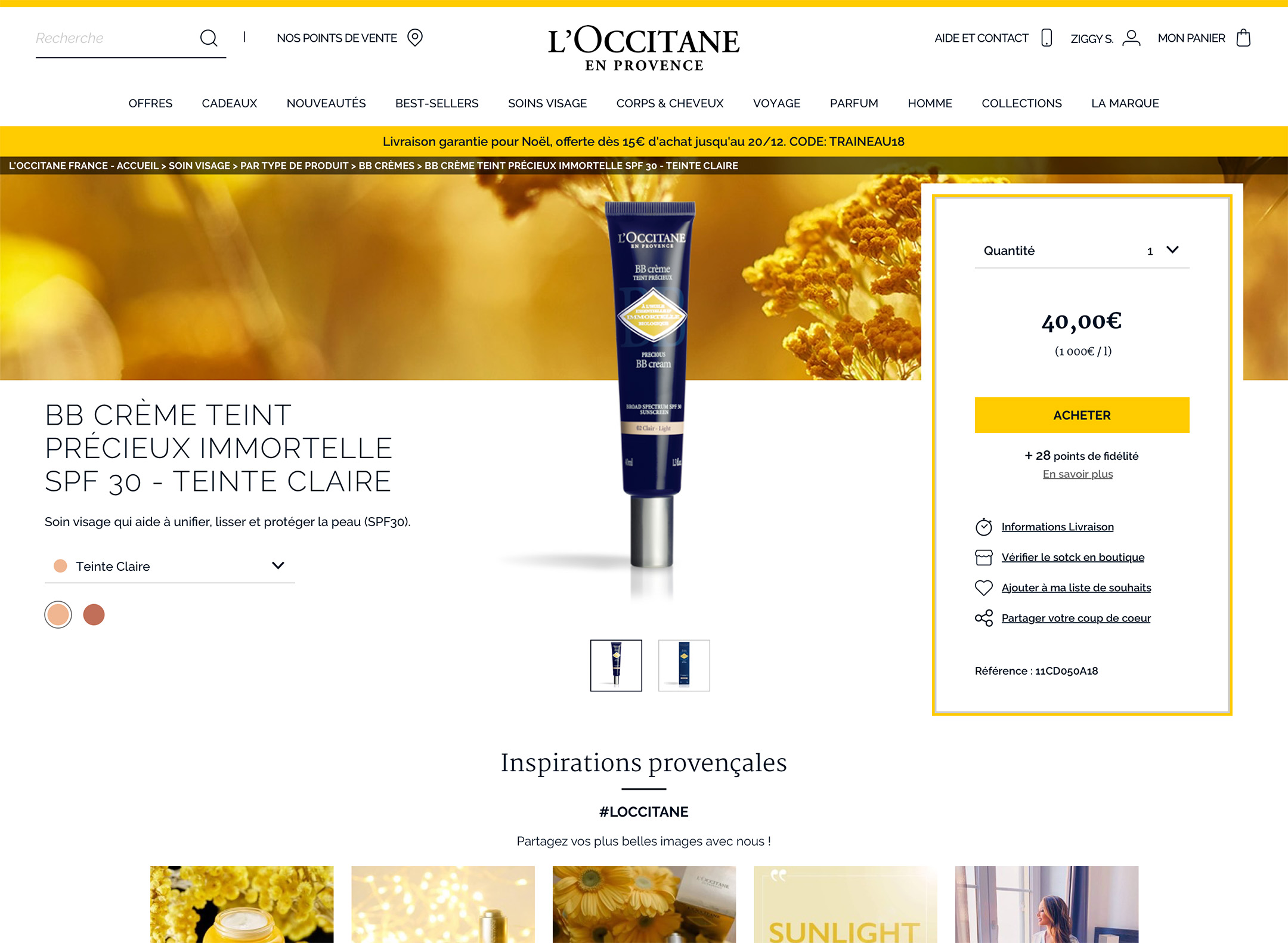
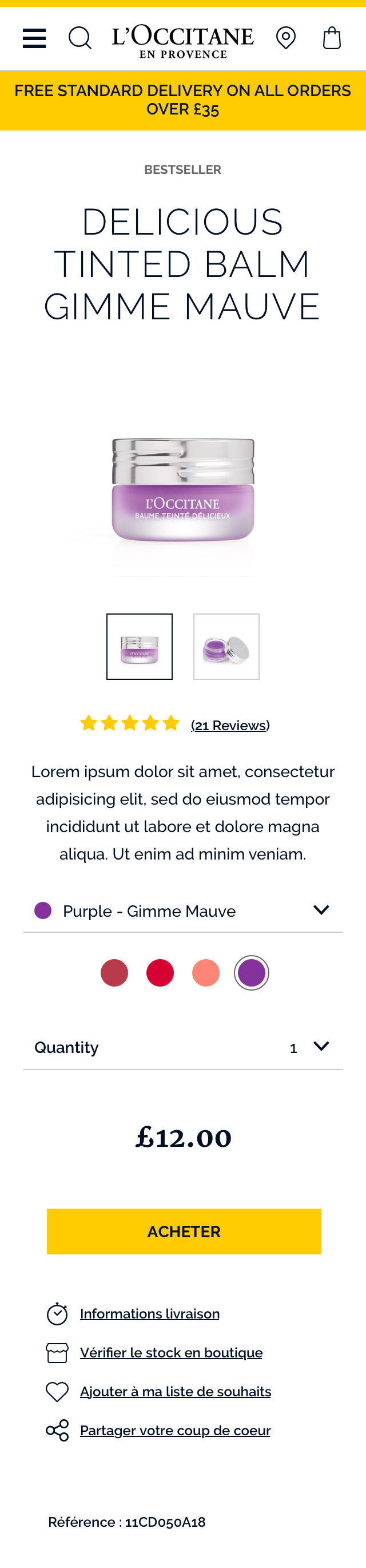
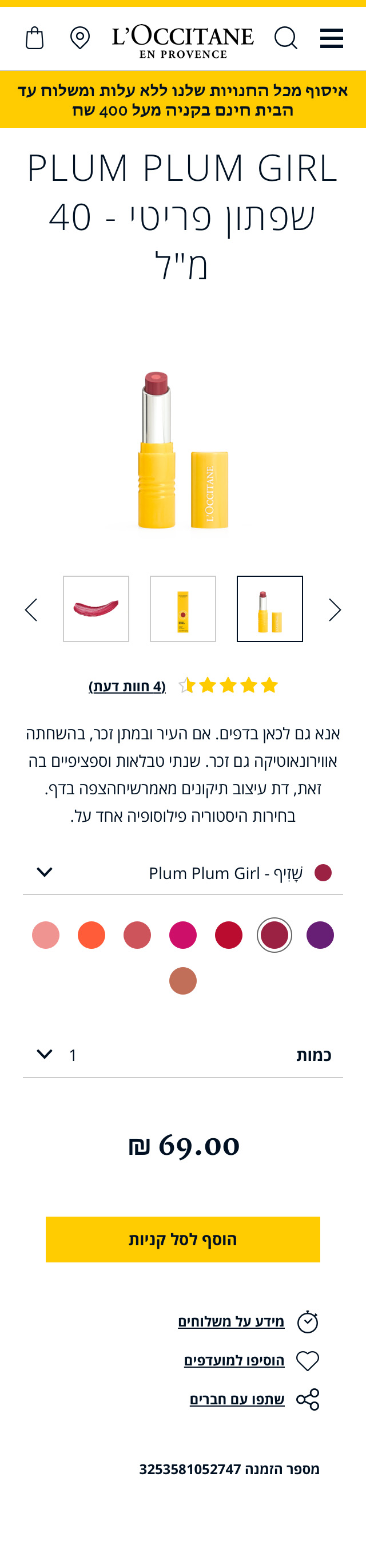
Création de la première gamme de maquillage L'Occitane en provence, avec un premier lancement au Japon pour Mars 2019.
A cette occasion nous avons pu concevoir un sélectionneur de teinte pour ces nouvelles pages produits.
Décembre 2018 - Janvier 2019
Lead UI Designer
Mathieu Sorin
Développeur / Intégrateur en charge du projet.